Bootstrap Side Navigation Bar Toggle . Web responsive side navbar built with bootstrap 5. Offcanvas is a sidebar component that can be toggled via javascript to appear from the left, right, or bottom edge of the viewport. List group item heading wed. This snippet is created using html, css, bootstrap 5, javascript. Web sidebars · bootstrap v5.0. Web bootstrap 5 sidebar menu with toggle button snippet for your project 📌📌. Web today i’d like to show you how to create a collapsible html sidebar navigation using bootstrap 4 with some. Web creating a bootstrap 5 sidebar menu with a toggle button is a fantastic way to improve navigation on your website. Side navbar is a navigation component providing a clear way for navigating. Some placeholder content in a paragraph below the heading and date. Navbar navigation links build on our.nav options with their own modifier class and require the use of toggler classes for proper responsive styling.
from www.devwares.com
Some placeholder content in a paragraph below the heading and date. Web sidebars · bootstrap v5.0. This snippet is created using html, css, bootstrap 5, javascript. List group item heading wed. Web creating a bootstrap 5 sidebar menu with a toggle button is a fantastic way to improve navigation on your website. Navbar navigation links build on our.nav options with their own modifier class and require the use of toggler classes for proper responsive styling. Side navbar is a navigation component providing a clear way for navigating. Web today i’d like to show you how to create a collapsible html sidebar navigation using bootstrap 4 with some. Web responsive side navbar built with bootstrap 5. Offcanvas is a sidebar component that can be toggled via javascript to appear from the left, right, or bottom edge of the viewport.
Angular Bootstrap Sidebar
Bootstrap Side Navigation Bar Toggle Offcanvas is a sidebar component that can be toggled via javascript to appear from the left, right, or bottom edge of the viewport. Navbar navigation links build on our.nav options with their own modifier class and require the use of toggler classes for proper responsive styling. Web sidebars · bootstrap v5.0. Web today i’d like to show you how to create a collapsible html sidebar navigation using bootstrap 4 with some. Side navbar is a navigation component providing a clear way for navigating. Web bootstrap 5 sidebar menu with toggle button snippet for your project 📌📌. List group item heading wed. Offcanvas is a sidebar component that can be toggled via javascript to appear from the left, right, or bottom edge of the viewport. This snippet is created using html, css, bootstrap 5, javascript. Some placeholder content in a paragraph below the heading and date. Web creating a bootstrap 5 sidebar menu with a toggle button is a fantastic way to improve navigation on your website. Web responsive side navbar built with bootstrap 5.
From getfreetemplates.info
Bootstrap Navbar Template Get Free Templates Bootstrap Side Navigation Bar Toggle Offcanvas is a sidebar component that can be toggled via javascript to appear from the left, right, or bottom edge of the viewport. Side navbar is a navigation component providing a clear way for navigating. This snippet is created using html, css, bootstrap 5, javascript. Some placeholder content in a paragraph below the heading and date. Navbar navigation links build. Bootstrap Side Navigation Bar Toggle.
From avasta.ch
20 Free Bootstrap Sidebar Navigation Templates 2020 Avasta Bootstrap Side Navigation Bar Toggle Web sidebars · bootstrap v5.0. List group item heading wed. Some placeholder content in a paragraph below the heading and date. Side navbar is a navigation component providing a clear way for navigating. Web bootstrap 5 sidebar menu with toggle button snippet for your project 📌📌. Web responsive side navbar built with bootstrap 5. Navbar navigation links build on our.nav. Bootstrap Side Navigation Bar Toggle.
From www.youtube.com
Sidebar using React JS and Bootstrap 5 Side Menu in Bootstrap 5 and Bootstrap Side Navigation Bar Toggle Web responsive side navbar built with bootstrap 5. This snippet is created using html, css, bootstrap 5, javascript. Navbar navigation links build on our.nav options with their own modifier class and require the use of toggler classes for proper responsive styling. Web creating a bootstrap 5 sidebar menu with a toggle button is a fantastic way to improve navigation on. Bootstrap Side Navigation Bar Toggle.
From www.scaler.com
Navigation Navbars, Tabs and Dropdowns Scaler Topics Bootstrap Side Navigation Bar Toggle Side navbar is a navigation component providing a clear way for navigating. Web creating a bootstrap 5 sidebar menu with a toggle button is a fantastic way to improve navigation on your website. Navbar navigation links build on our.nav options with their own modifier class and require the use of toggler classes for proper responsive styling. Some placeholder content in. Bootstrap Side Navigation Bar Toggle.
From www.youtube.com
How to Create a Responsive Navbar using Bootstrap 5 Responsive Bootstrap Side Navigation Bar Toggle Side navbar is a navigation component providing a clear way for navigating. This snippet is created using html, css, bootstrap 5, javascript. List group item heading wed. Navbar navigation links build on our.nav options with their own modifier class and require the use of toggler classes for proper responsive styling. Web bootstrap 5 sidebar menu with toggle button snippet for. Bootstrap Side Navigation Bar Toggle.
From www.devwares.com
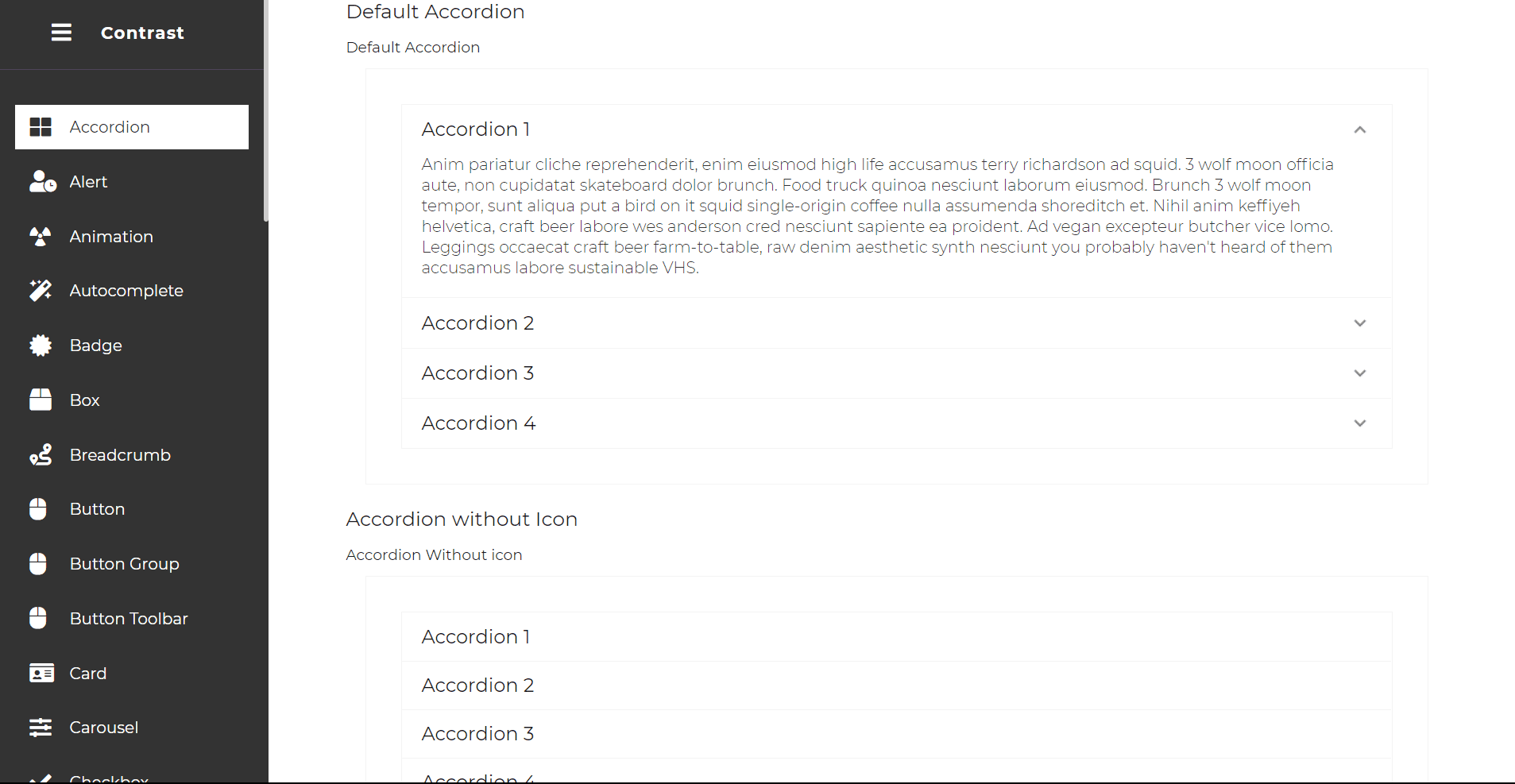
How to create a responsive React Bootstrap sidebar with Contrast. Bootstrap Side Navigation Bar Toggle List group item heading wed. Offcanvas is a sidebar component that can be toggled via javascript to appear from the left, right, or bottom edge of the viewport. Web responsive side navbar built with bootstrap 5. Web today i’d like to show you how to create a collapsible html sidebar navigation using bootstrap 4 with some. Side navbar is a. Bootstrap Side Navigation Bar Toggle.
From colorlib.com
20 Awesome Free Bootstrap Navbar Examples 2019 Colorlib Bootstrap Side Navigation Bar Toggle Navbar navigation links build on our.nav options with their own modifier class and require the use of toggler classes for proper responsive styling. Side navbar is a navigation component providing a clear way for navigating. Some placeholder content in a paragraph below the heading and date. Web today i’d like to show you how to create a collapsible html sidebar. Bootstrap Side Navigation Bar Toggle.
From dribbble.com
Bootstrap Sidebar Nav Webpixels by Webpixels on Dribbble Bootstrap Side Navigation Bar Toggle Web responsive side navbar built with bootstrap 5. Web creating a bootstrap 5 sidebar menu with a toggle button is a fantastic way to improve navigation on your website. Navbar navigation links build on our.nav options with their own modifier class and require the use of toggler classes for proper responsive styling. This snippet is created using html, css, bootstrap. Bootstrap Side Navigation Bar Toggle.
From bbbootstrap.com
Bootstrap 4 Collapsible Toggle Sidebar with navbar Example Bootstrap Side Navigation Bar Toggle Web creating a bootstrap 5 sidebar menu with a toggle button is a fantastic way to improve navigation on your website. Navbar navigation links build on our.nav options with their own modifier class and require the use of toggler classes for proper responsive styling. Web responsive side navbar built with bootstrap 5. Offcanvas is a sidebar component that can be. Bootstrap Side Navigation Bar Toggle.
From www.codehim.com
Bootstrap 5 Sidebar Menu with Submenu Collapse/Hover Tutorial Demo Bootstrap Side Navigation Bar Toggle This snippet is created using html, css, bootstrap 5, javascript. Web responsive side navbar built with bootstrap 5. Web today i’d like to show you how to create a collapsible html sidebar navigation using bootstrap 4 with some. Offcanvas is a sidebar component that can be toggled via javascript to appear from the left, right, or bottom edge of the. Bootstrap Side Navigation Bar Toggle.
From www.youtube.com
Bootstrap 3 sidebar navigation menu How to Create Bootstrap Sidebar Bootstrap Side Navigation Bar Toggle Offcanvas is a sidebar component that can be toggled via javascript to appear from the left, right, or bottom edge of the viewport. Web responsive side navbar built with bootstrap 5. Some placeholder content in a paragraph below the heading and date. Side navbar is a navigation component providing a clear way for navigating. Web sidebars · bootstrap v5.0. Navbar. Bootstrap Side Navigation Bar Toggle.
From mdbootstrap.com
Bootstrap 4 Navbar examples & tutorial. Bootstrap Side Navigation Bar Toggle Navbar navigation links build on our.nav options with their own modifier class and require the use of toggler classes for proper responsive styling. Offcanvas is a sidebar component that can be toggled via javascript to appear from the left, right, or bottom edge of the viewport. This snippet is created using html, css, bootstrap 5, javascript. Web sidebars · bootstrap. Bootstrap Side Navigation Bar Toggle.
From adminlte.io
10 Top Free Bootstrap Sidebars 2023 AdminLTE.IO Bootstrap Side Navigation Bar Toggle Web today i’d like to show you how to create a collapsible html sidebar navigation using bootstrap 4 with some. Web sidebars · bootstrap v5.0. This snippet is created using html, css, bootstrap 5, javascript. Some placeholder content in a paragraph below the heading and date. Web responsive side navbar built with bootstrap 5. Navbar navigation links build on our.nav. Bootstrap Side Navigation Bar Toggle.
From kennethmstewartxo.blob.core.windows.net
Side Nav Bar In Html Css Bootstrap Side Navigation Bar Toggle Web bootstrap 5 sidebar menu with toggle button snippet for your project 📌📌. Side navbar is a navigation component providing a clear way for navigating. Navbar navigation links build on our.nav options with their own modifier class and require the use of toggler classes for proper responsive styling. List group item heading wed. Web creating a bootstrap 5 sidebar menu. Bootstrap Side Navigation Bar Toggle.
From www.cssscript.com
Smooth Collapsible Sidebar Navigation CSS Script Bootstrap Side Navigation Bar Toggle Web bootstrap 5 sidebar menu with toggle button snippet for your project 📌📌. Web today i’d like to show you how to create a collapsible html sidebar navigation using bootstrap 4 with some. Web creating a bootstrap 5 sidebar menu with a toggle button is a fantastic way to improve navigation on your website. Navbar navigation links build on our.nav. Bootstrap Side Navigation Bar Toggle.
From www.bootstrapdash.com
Best and Creative Bootstrap Navbar Examples BootstrapDash Bootstrap Side Navigation Bar Toggle Offcanvas is a sidebar component that can be toggled via javascript to appear from the left, right, or bottom edge of the viewport. Web responsive side navbar built with bootstrap 5. Web today i’d like to show you how to create a collapsible html sidebar navigation using bootstrap 4 with some. Web bootstrap 5 sidebar menu with toggle button snippet. Bootstrap Side Navigation Bar Toggle.
From www.pinterest.com
Bootstrap Sidebar Tutorial Stepbystep tutorial with 5 sidebar Bootstrap Side Navigation Bar Toggle Some placeholder content in a paragraph below the heading and date. Web sidebars · bootstrap v5.0. This snippet is created using html, css, bootstrap 5, javascript. Side navbar is a navigation component providing a clear way for navigating. List group item heading wed. Web bootstrap 5 sidebar menu with toggle button snippet for your project 📌📌. Web creating a bootstrap. Bootstrap Side Navigation Bar Toggle.
From bootstrapshuffle.com
navbartoggler Bootstrap CSS class Bootstrap Side Navigation Bar Toggle Web sidebars · bootstrap v5.0. Web responsive side navbar built with bootstrap 5. Side navbar is a navigation component providing a clear way for navigating. Web bootstrap 5 sidebar menu with toggle button snippet for your project 📌📌. Some placeholder content in a paragraph below the heading and date. List group item heading wed. Navbar navigation links build on our.nav. Bootstrap Side Navigation Bar Toggle.